Bài 9. Thực hành định dạng một số thuộc tính CSS trang 18 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
F 148
Trả lời câu hỏi F148 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Tạo têp external CSS.
Yêu cầu: Tạo tệp “style.css” và khai báo các định dạng CSS sau:
- Màu chữ tiêu đề h2 màu đỏ.
- Chữ của đoạn văn bản in đậm, màu darkred.
- Chữ của các nhãn có màu blue.
- Biểu mẫu được tô màu nền lightcyan.
Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Mở tệp mới trong Sublime Text.
Bước 2. Soạn nội dung và ghi lưu với tên tệp “Bai9-style.css”.
h2 {color: red;}
p {font-weight: bold; color: darkred;}
label {color: blue;}
form {background-color: lightcyan;}
F 149
Trả lời câu hỏi F149 trang 18 Bài 1 SBT Tin học 12 Cánh diều
Áp dụng khai báo
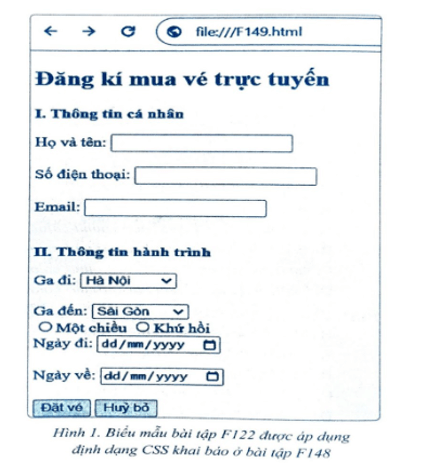
CSS vào trang web. Yêu cầu: Em hãy áp dụng định dạng được khai báo trong tệp “style.css trong bài F148 cho biểu mẫu đã tạo ở bài F122 để trình bày biểu mẫu “Đăng kí mua vé trực tuyến” hiển thị trên màn hình trình duyệt web như Hình 1.

Lời giải chi tiết:
Hướng dẫn thực hiện
Bước 1. Mở tệp “F122.html” và ghi lưu với tên tệp mới “F149.html” cùng thư mục chứa tệp “style.css”.
Bước 2. Khai báo liên kết đến tập external CSS trong nội dung phần tử head của tệp “F149.html”.
<link rel="stylesheet" href="style.css">
Bước 3. Chọn File\Save, ghi lưu tệp.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.


